· react · 3 min read
10 Simple React Js Login Page Examples and Designs

React.js is a very popular JavaScript Library that is being used these days to create interactive web applications. React.js developers are increasing in numbers day by day. It makes the development of an interactive web app quite easy.
I have created a list of Simple React.js Login Page designs that you can use in your web application development. You can also take ideas from the below examples to make your own unique designs for web app login design.
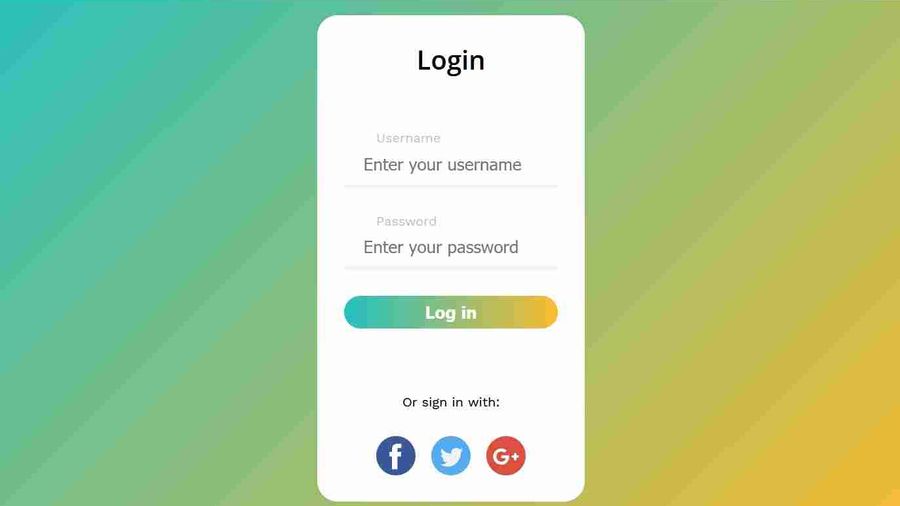
1. Simple React Login Page

This is a very simple login page design using React.js. You can use your own logo with the company name. The login page contains the username and password field with the sign-in button. It also has signed in with Facebook, Twitter button, and lost password link.
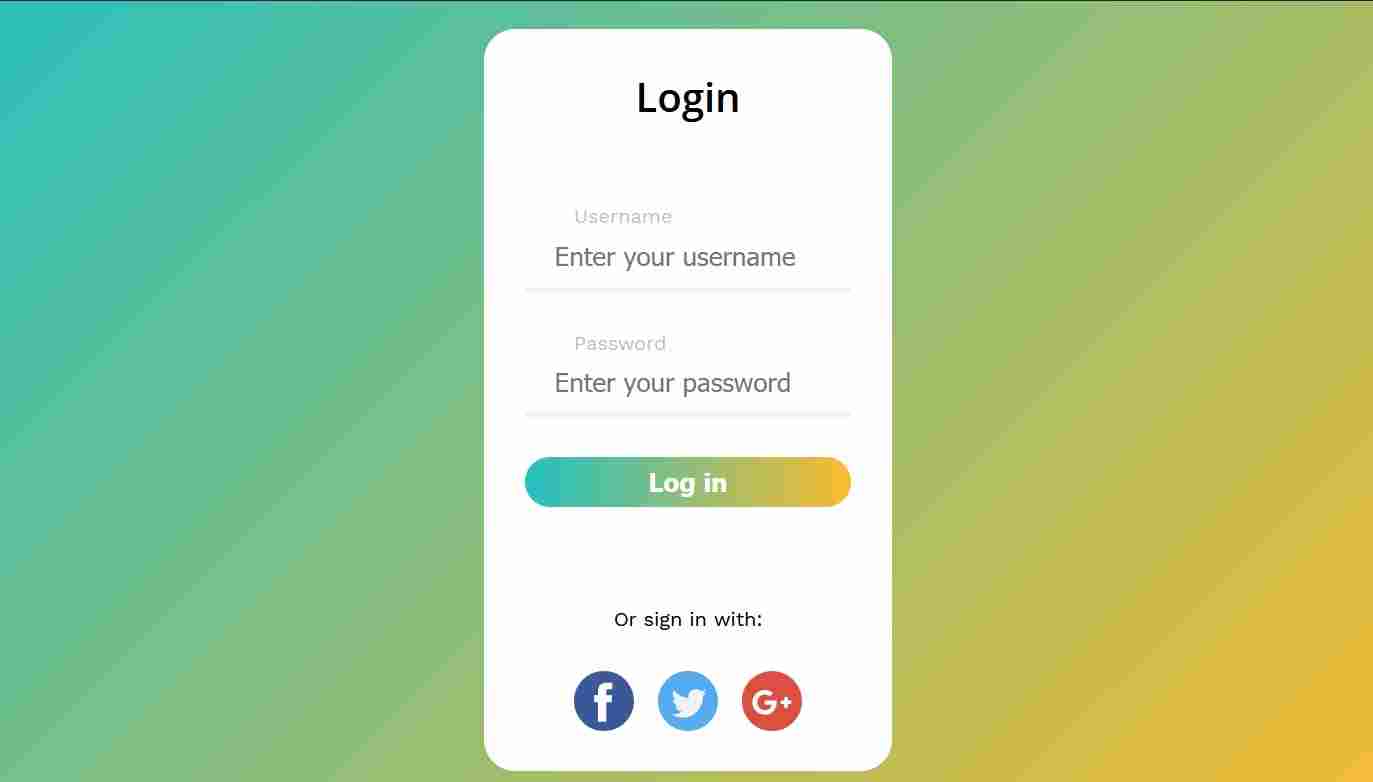
2. Login Form with Background Gradient

This react.js login page has a gradient color changing background effect. The design of the react.js login page form can be further improved using more styling with CSS. It has rounded corners with shadow for depth.
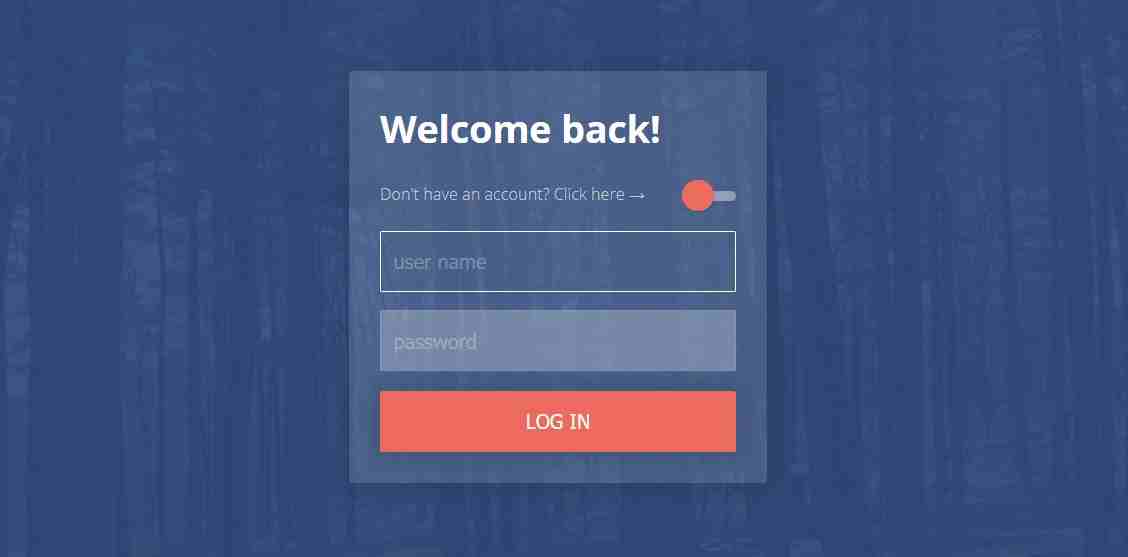
3. Animated React.js Login/ Signup Page

This is an animated react.js login page with sign in and signup form both available. Form switches to signing in or signup view with animation and subtle color change in the background.
4. Responsive Login Page

This login page is responsive in design. Rather very simple design elements are used on this page. There are also multiple sign-in methods available on this page. But there is no signup page in this form.
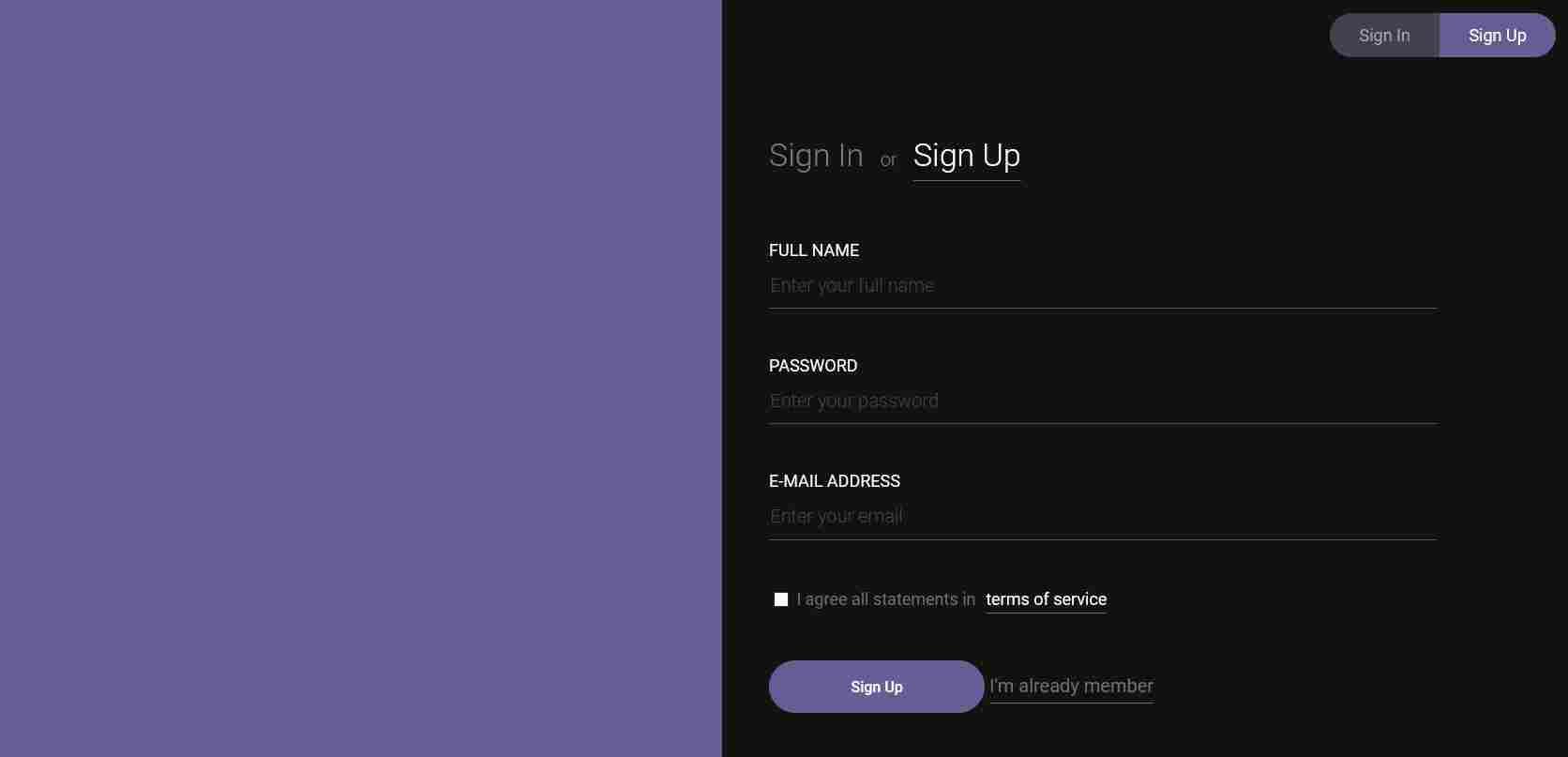
5. Dark React.js Login Page

This is the dark-themed login page. The page has a term of service agreement built into it. It has both sign-in and signup forms.
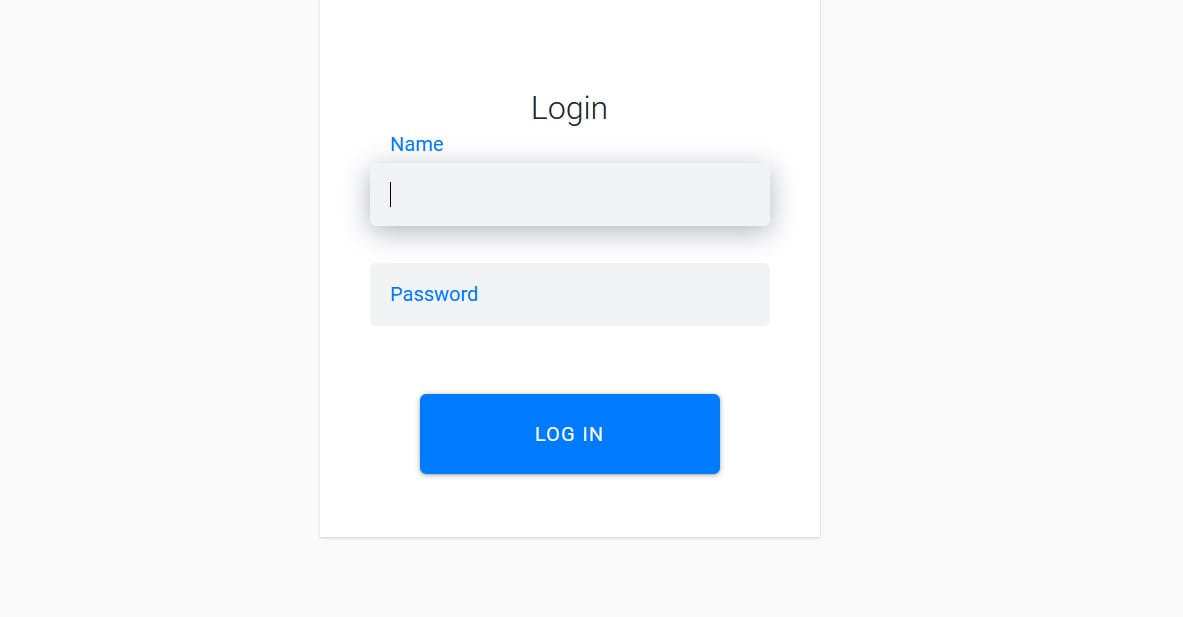
6. Simple Login Only

This login page is a very basic and simple login page built using react.js. It gives a shadow to the input field when clicked.
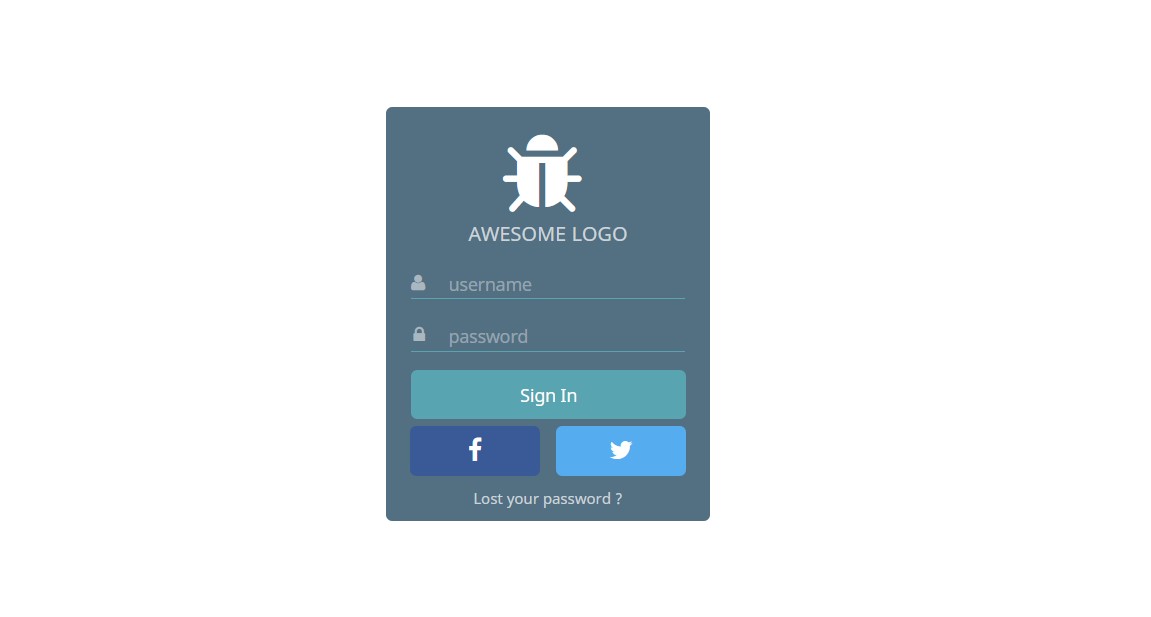
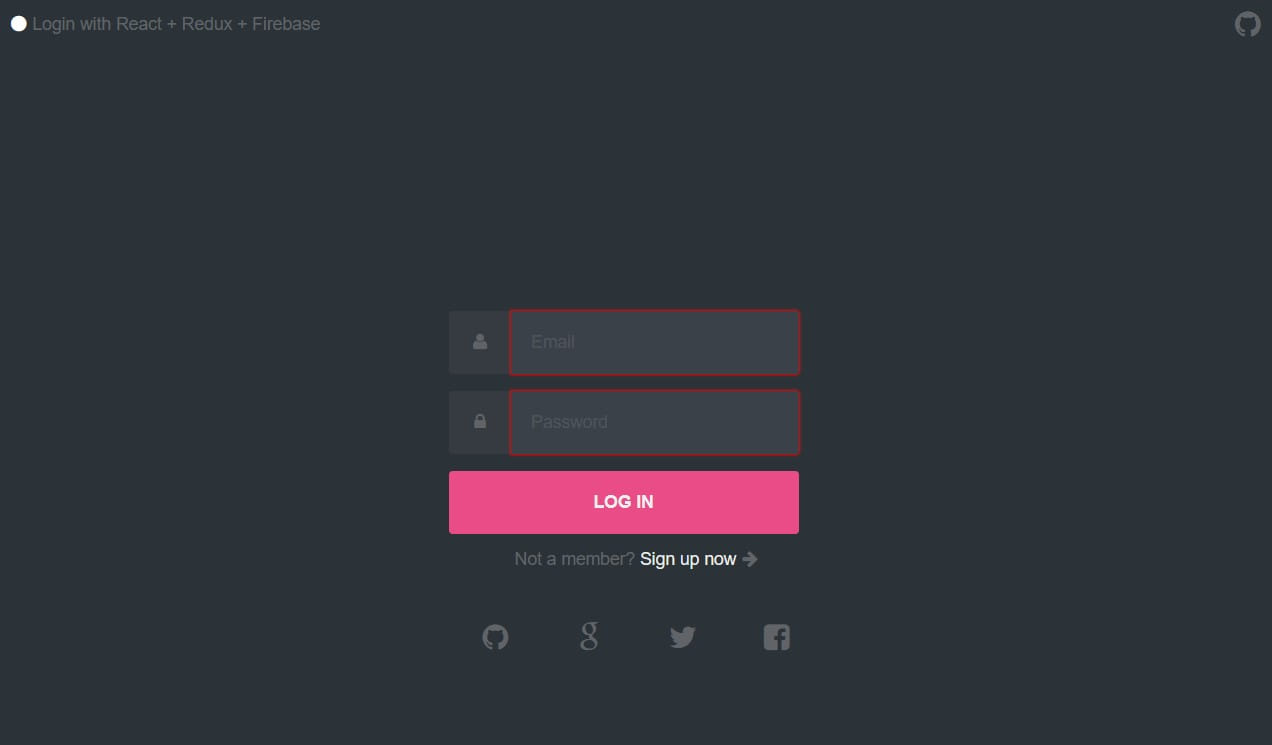
7. Minimal Login Page

This is a minimal design login page with dark colors. It has a signup option and another log in options as well.
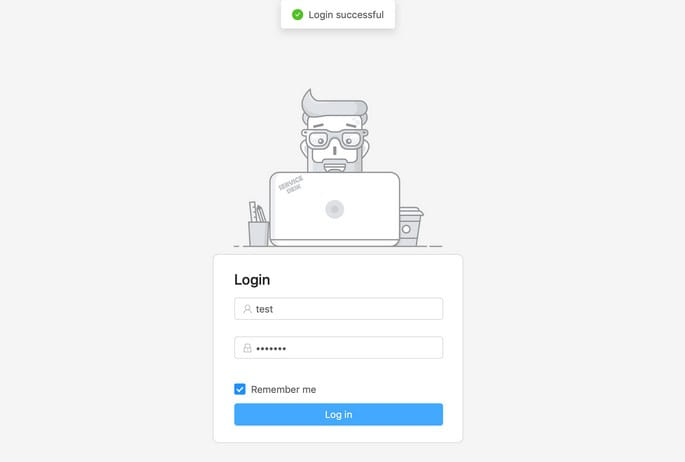
8. login page with an illustration

Making a login page interesting can lead to a good user experience and brings quality. A login page with Illustration looks amazing. This login page also has a “remember me” option for the user.
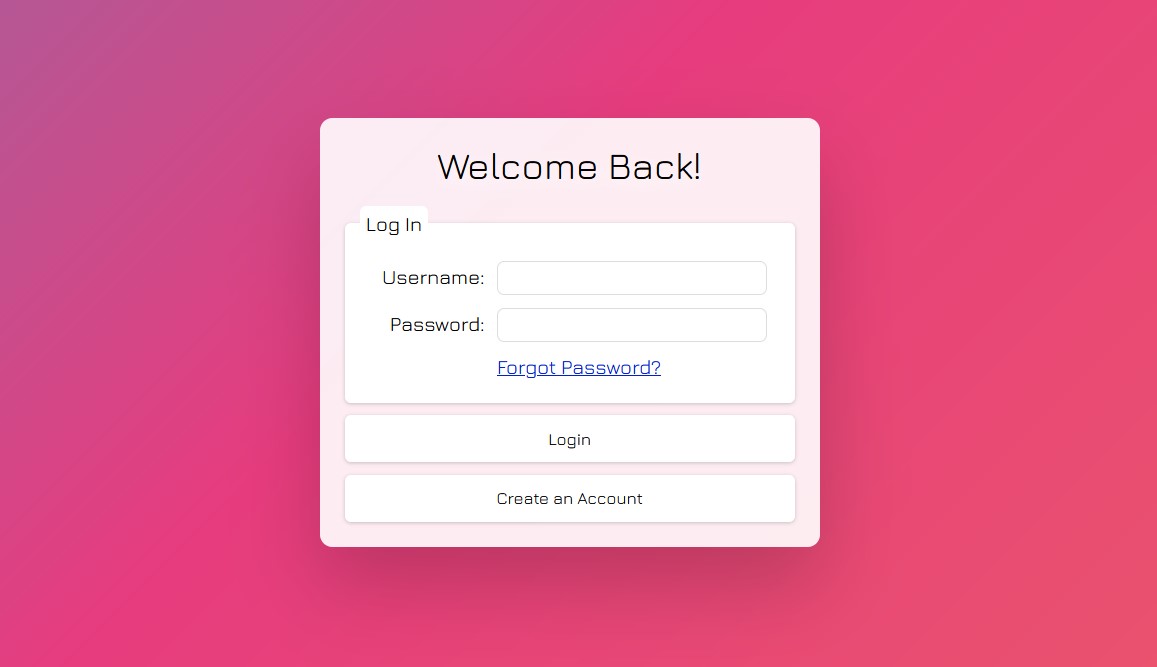
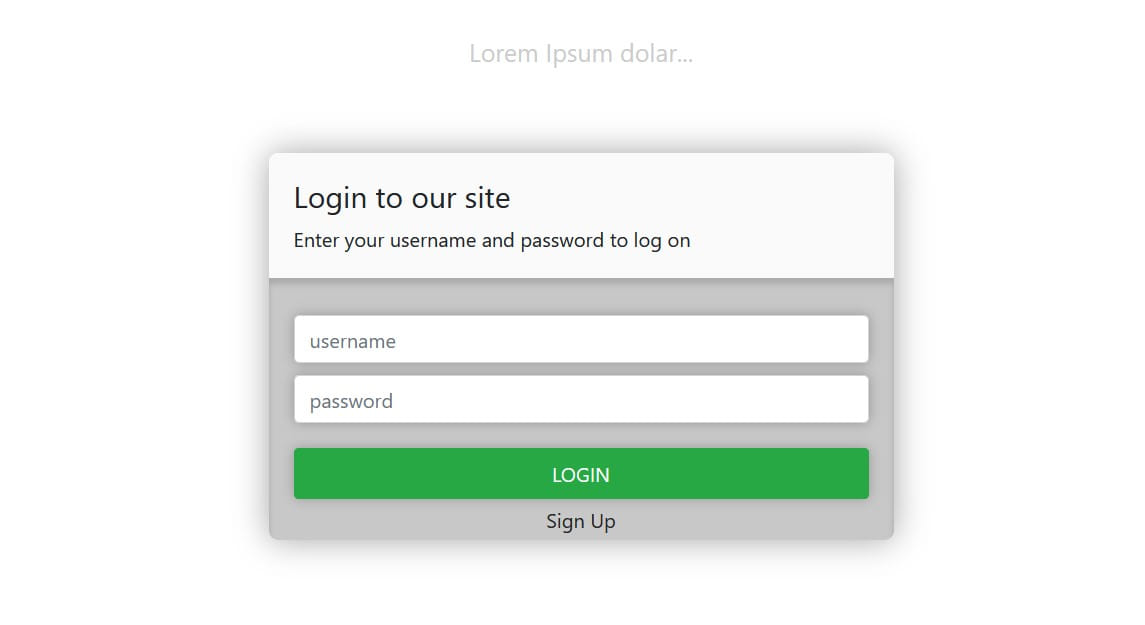
9. Basic Login Page

This react.js login page is a very basic page. Takes username and password as input and also has a signup form as well.
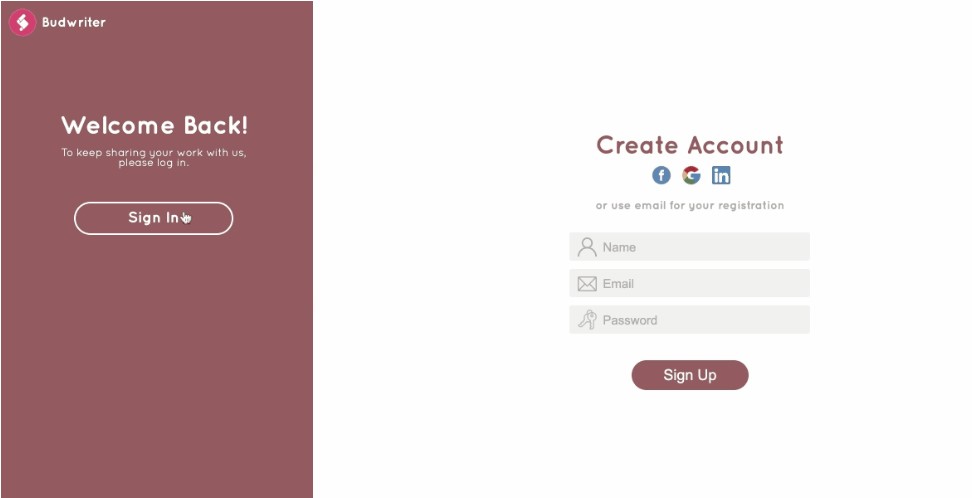
10. Left and Right Animation Login

Now, this log in is very different in animation. When clicked on sign-in, the animation floats to right and a sign-in form appears, and clicking on sign up does vice versa. Social login is also available with this design.
So, these were some cool react.js login page and login form designs that you can implement in your website and you can also customize to your liking. If you have any other recommendations you can comment below or share your ideas with the others!