· html css · 2 min read
5 CSS Glossy Button Designs

CSS glossy button provides an effect of mirror-like finish and glossy effect. These types of buttons are quite famous for their unique effect and 3D look and appeal.
Although, most developers these days stick to minimalistic design language these types of glossy designs are a unique effect on their own. Creating a glossy effect for a CSS button is quite easy and there are very different styles among it as well.
Here is a list of cool Glossy CSS buttons that you can use it your web development project or you can take some ideas and create your own.
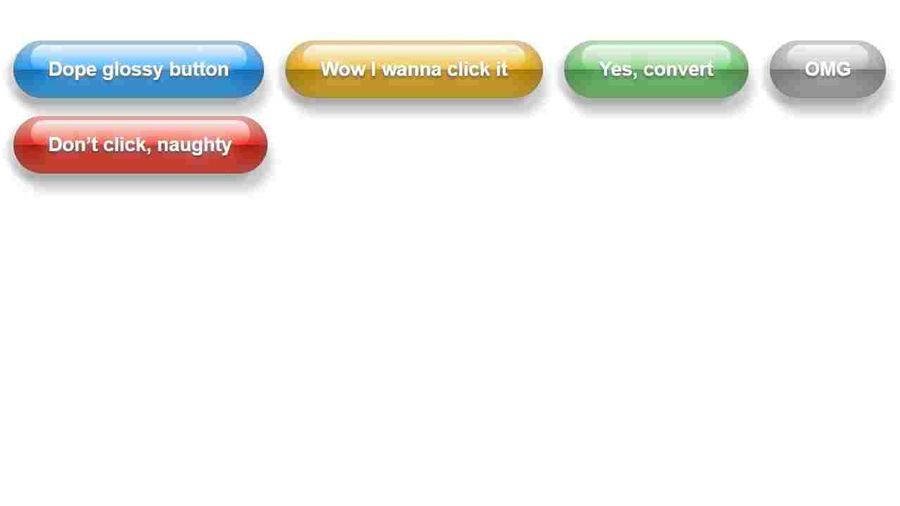
1. Pill Shaped CSS Glossy Buttons

These are colorful CSS buttons with a glossy style and mirror-like finish. Buttons are designed to be in pill shape with box-shadow to give them depth.
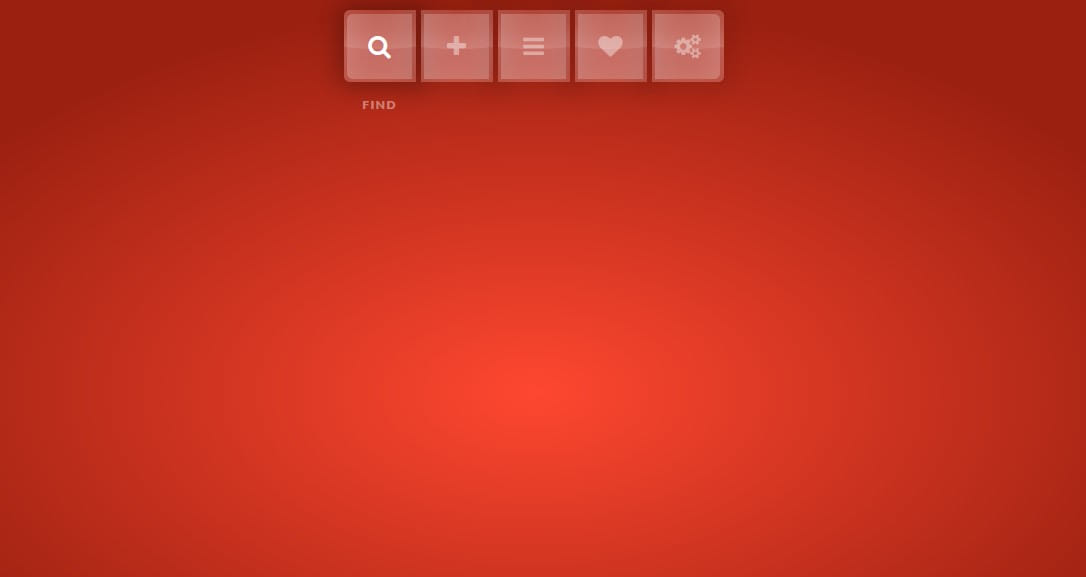
2. Subtle CSS Glossy Button Bar

These buttons are translucent in color and have subtle glossy look to them. Shadow depth appears when hovered over.
3. Simple Glossy Button with Color Change

It is simple glossy button design which changes its color with the background color.
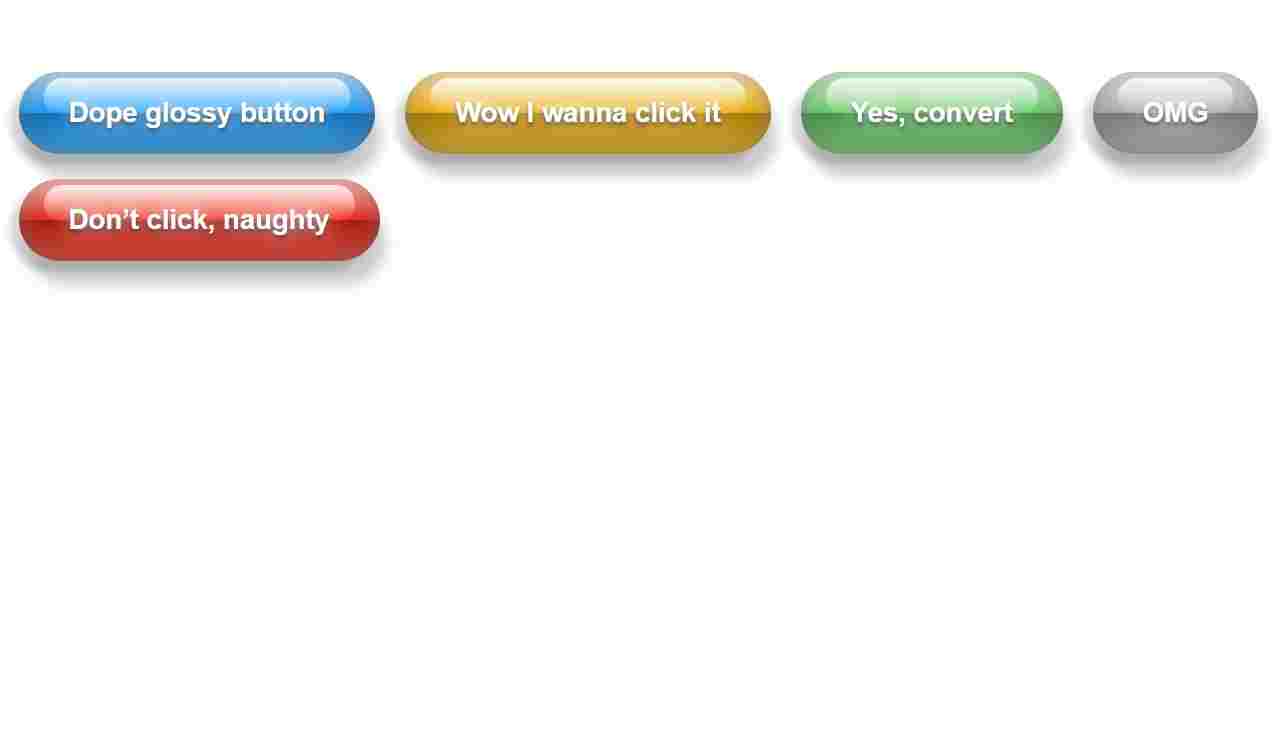
4. 3D Simple Glossy Button

These buttons create a 3D effect with glass like finish. Buttons look very shiny and colorful.
5. Animated Glossy CSS Button

This CSS glossy button is very different in style. It shines on upper and bottom border as animation. Grabs attention of the user easily.